The web development industry is growing, and many Best Automated UI Testing Tools are available to test your web-based project to ensure it is bug-free and easily accessible for every user. These tools help you test your web project and make it fully compatible with user-end requirements and needs.
UI automated testing tools test your complete GUI validations, functionalities, and usability of web-based applications or software. They are tested to meet the end-user or application/software requirements to ensure that they are fully providing the functionalities they are supposed to develop for and the best user experience for their users.
The need for UI automated testing tools ensures that the web layer or UI of a software/application is bug-free and easy to access without any user experience flaws and delays in processing some event action on it. Through website UI testing, you can also ensure that your website prevents all the slow loading, non-responsive, bad navigation, outdated design, poor content structure, and obstructive use of audio and video features inclusively.
In this article on the Best Automated UI Testing Tools, let’s see what is UI testing, the challenges while performing UI testing, and how to overcome those challenges using Best Automated UI Testing Tools.
Test your native, hybrid, and web apps across all legacy and latest mobile operating systems on the most powerful online Android emulator.
What is UI Testing?
As the majority of people in today’s society rely heavily on the Internet to complete their day-to-day tasks, these interactions must be seamless and satisfying.
UI testing ensures that the UI of your website (the part you see and interact with) performs correctly. UI testing is an excellent way to ensure your site is user-friendly and compatible with different browsers and operating systems. By automating GUI testing, you can ensure your users get a bug-free experience. You can also add to your test suite by including regression testing, which ensures that bugs are not reintroduced if changes are made to the code.
UI testing requires integrating various tools and methodologies to create an effective website UI testing plan. So, if you are performing GUI testing, this UI testing checklist can help you save a lot of time.
Challenges while performing UI Testing
In this section, we will discuss the UI automated testing challenges and how to overcome and use them for your next testing project.

Here are a few of the major and mostly faced UI automated testing challenges:
- Frequently changing UI
UI testing is an important part of ensuring the functional quality of our product. This can significantly impact the development team’s efficiency and effectiveness, particularly when the UI changes often. The main challenge in dealing with frequent changes in the UI is that we have to ensure that all tests are adapted to the new changes. Since we work with a wide range of browsers (IE, Firefox, Chrome, Safari, Opera), our tests have many possible configurations (different resolutions, different browsers). We also need to check if our tests are still running correctly after each change in the codebase.
- Detecting cross-browser compatibility issues
UI testing has traditionally been a difficult task due to the presence of complex web applications. There are major compatibility issues between browsers, requiring a more careful testing process. Many issues arise because each browser interprets the HTML, CSS, and JS in its way. UI testing mainly focuses on detecting cross-browser compatibility issues to provide the best possible user experience for web applications.
- Choosing the right UI test automation tool
The best technique to increase the coverage, efficiency, and effectiveness of any software program is now thought to be through automation testing. It is changing how engineers conduct testing procedures. Having stated that, determining whether or not test automation is necessary is the most challenging assignment for each UI project. If so, what equipment (tools & steps) needs to be used? This establishes the foundation for automation to be viewed as a different skill set in general.
However, with many UI testing tools available, choosing the right tool is the key to successful test automation. Let’s explore the top 11 UI automated testing tools in the next section.
Test your web and mobile apps on Android online emulator. Ensure your apps are compatible across latest and legacy Android operating systems, devices, and browsers. Start Testing Now !!
11 Best Automated UI Testing Tools
The success of any UI testing approach depends on determining the right automation testing tool for the UI project. With so many commercial and open-source automation tools to choose from, choosing the right automation testing tools can become difficult.
To ease things for you, we have covered the most popular UI automated testing tools here:
1. LambdaTest

Having helped more than 1M+ users, LambdaTest has turned out to be the most favored cross browser testing platform for performing UI testing. Users can perform automated web testing using its scalable, secure, and reliable cloud Selenium Grid on an online browser farm of 3000+ real browsers and browser versions to maximize your test coverage for UI automated testing.
You can also subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorial around automated browser testing, Cypress E2E testing, Mobile App Testing, and more.
Features that make LambdaTest one of the Best Automated UI Testing Tools:
Automated UI testing with Selenium, Cypress, Playwright, and Puppeteer.
App test automation using Appium, Espresso, and XCUITest.
Automated device testing on real Android and iOS devices.
Blazing fast test automation with HyperExecute.
Real-time testing across 3000+ browsers and OS combinations.
120+ LambdaTest Integrations with third-party tools for CI/CD, Project management, bug tracking, codeless automation, and more.
Parallel testing support for accelerating your release cycles.
We have mentioned some steps to follow for UI automated testing using Lambda Test UI automated testing tools are as follows:
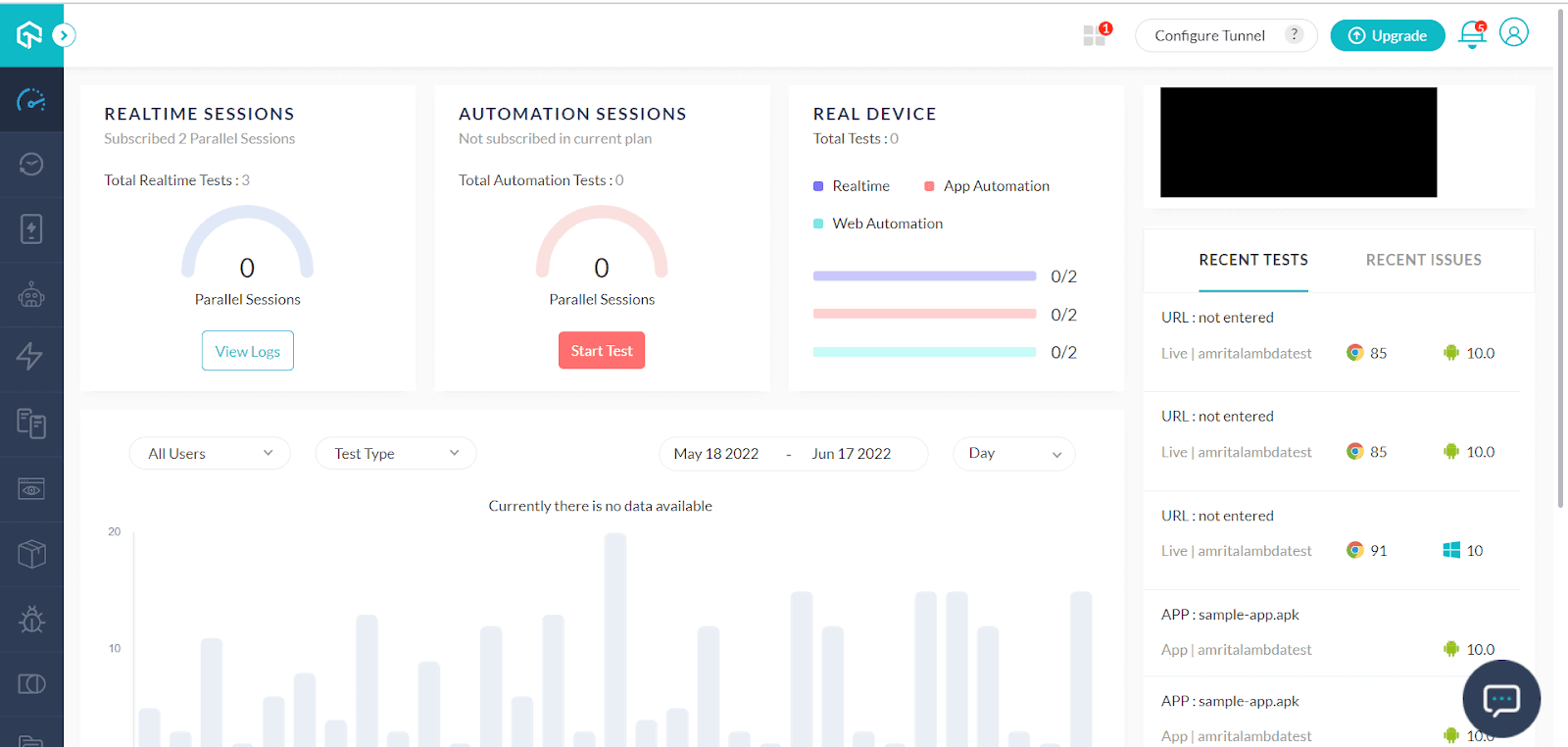
Step 1. Log in to your LambdaTest account. If you don’t have an account, sign up for free.

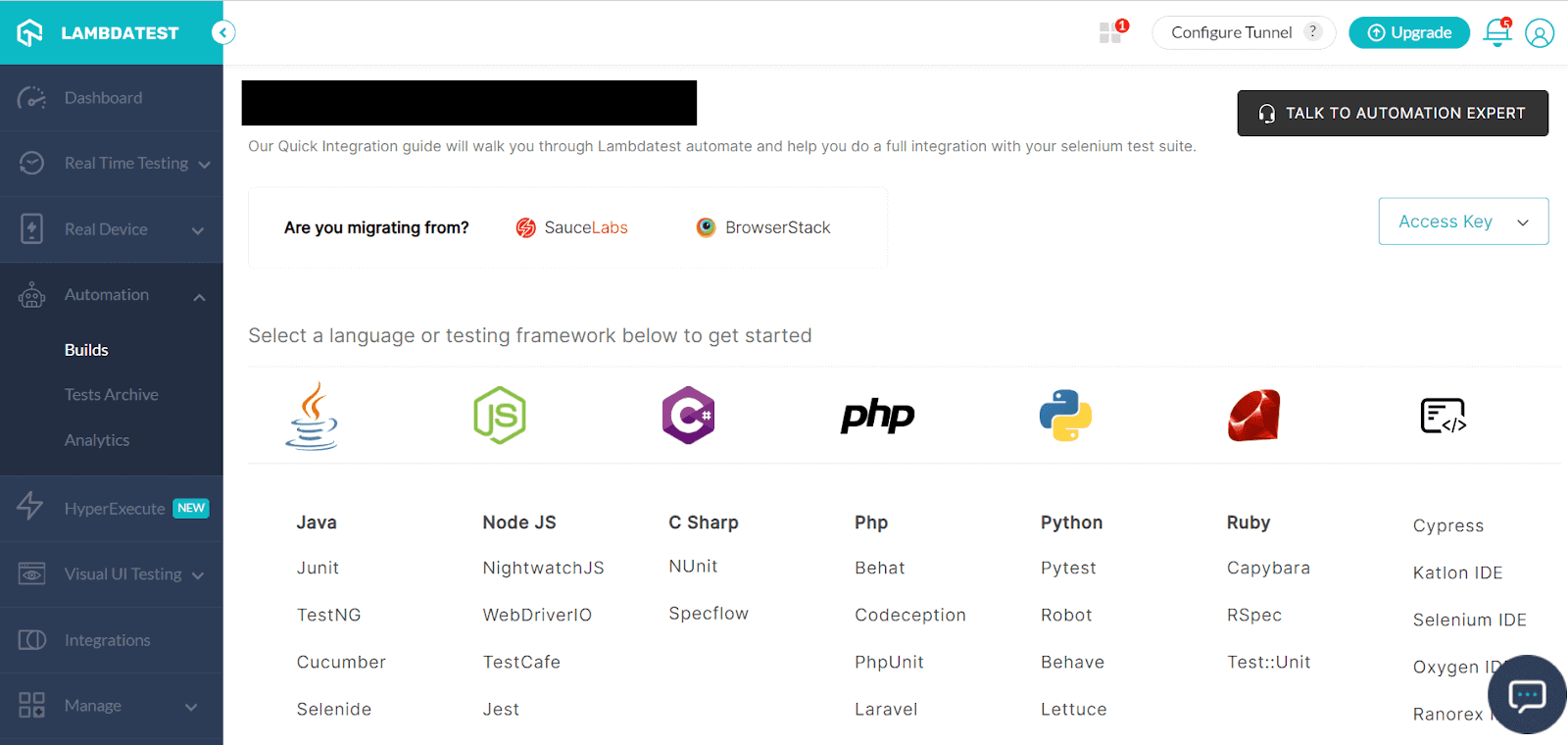
Step 2: Navigate to Automation > Builds from the left sidebar.

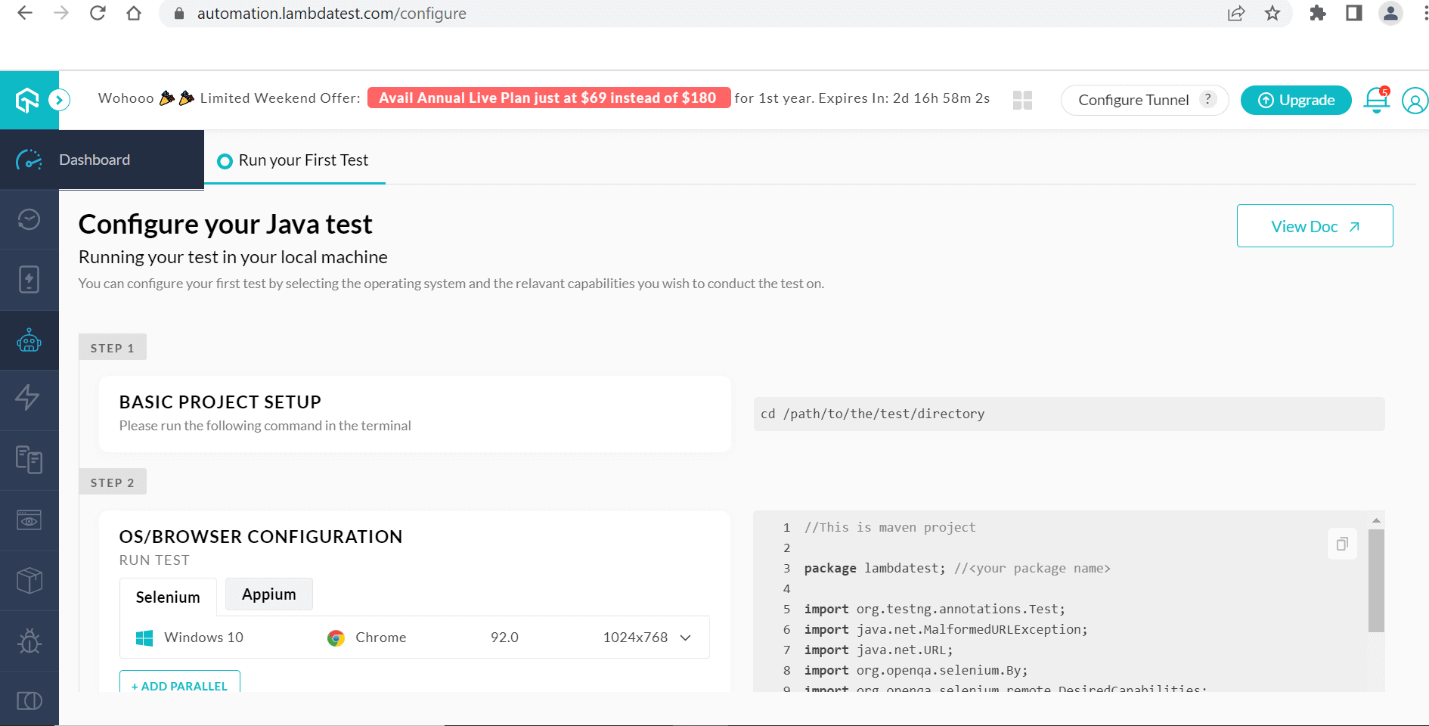
Step 3: Select the language of your choice and configure the environment accordingly. For example, for Java, you can configure the required details as given below.

In this article, we take a look at some aspects of simulation and discuss some ways through which we can use iOS emulator for PC.
2. Selenium

Selenium is a free (open source) UI automated testing tool used to validate web applications in different browsers and platforms. It is a leading test automation framework for all your web testing needs. If you are currently testing an application in a browser and want to speed up the process, you can automate the process with Selenium.
Features that make Selenium one of the Best Automated UI Testing Tools:
Tests can be written in any of these languages: Java, Python, C#, PHP, Ruby, and JavaScript.
Tests can be carried out in any of these OS: Windows, Mac, or Linux.
Tests can be carried out using any browser: Mozilla, Firefox, Internet Explorer, Google Chrome, Safari, or Opera.
Open-source and portable.
Easy to identify and use web elements.
One of the major disadvantages of the Selenium UI automated testing tool is that the Selenium automated testing tool is only available and can execute test cases for the testing of web applications and websites. However, this is the most adopted tool for web UI automated testing.
3. Cypress

Cypress is a purely JavaScript-based UI automated testing tool built for the modern web. Its purpose is to remove the pain points developers or QA engineers face when testing modern applications. Cypress is a modern test runner that runs tests concurrently with your code. It provides native access to DOM elements and records test execution to provide maximum feedback.
Cypress is the best compared to the features available in Selenium; if we technically consider Cypress testing, it enables you to write faster, easier, and more reliable tests for your UI automated testing. We have discussed some prominent features of Cypress below:
Features that make Cypress one of the Best Automated UI Testing Tools:
Cypress supports different browsers and can easily be extended with custom commands that allow you to automate almost every aspect of your development cycle.
You can validate your tests in real-time, right within your browser.
The Cypress executable has built-in commands that extend the framework’s functionality. There are many third-party plugins available for integration as well.
The command line interface (CLI) for Cypress makes it easy to run your tests from any device or operating system. It allows you to share your test results with others across your team.
Test your mobile websites and smartphone apps using our scalable on cloud mobile emulator online. LambdaTest is preferred by 600k+ developers across the globe to fulfill their mobile testing needs.
4. Playwright

Playwright is an open-source automated testing tool steadily gaining popularity among UI developers. It combines an easy-to-use HTML form-based user interface with powerful features, including parameterized URL capabilities and the ability to record and playback user interactions with a website. Moreover, it comes with a customizable data-driven test workflow, the ability to generate dynamic data from the application under test, and cross browser testing capability, which help you perform Playwright testing at scale.
This UI automated testing tool supports multiple features for the automation of your test case for GUI testing, which makes your software bug free and accessible for the end-users, which are mentioned below:
Features that make Playwright one of the Best Automated UI Testing Tools:
Playwright is fast because it runs its tests in your browser.
Playwright is easy to use, so you can focus on writing tests instead of spending time figuring out how to write them.
Playwright supports various rendering engines, including Chromium, Webkit, and Firefox.
5. Puppeteer

The Puppeteer framework is a Node.js library that provides a high-level API to control headless Chrome or Chromium over the DevTools Protocol. It allows you to easily automate websites and run tests without dealing with the WebDriver protocol and its quirks.
In its simplest form, you can think of Puppeteer as a high-level web scraping library: given some HTML page, it will extract all links and submit them to the browser. It will then capture the content for each link, recursively downloading the linked pages. This way, you can quickly parse a huge amount of data through Puppeteer testing without worrying about how to download it.
Features that make Puppeteer one of the Best Automated UI Testing Tools:
Cross-platform support: Its use of the Blink rendering engine means it supports both Chrome and Chromium.
Works on multiple operating systems: Puppeteer can run natively on Mac, Windows, and Linux. You could write tests using Puppeteer and run them on your local machine, your CI server, or even in a continuous integration environment.
Supports headless mode: The usage of Chromium makes this possible since it supports running with an empty window. This is useful for environments where you cannot see the browser’s output (e.g., in CI servers) or if you just want to run automated.
Learn what Selenium is and its benefits for automated cross browser testing. See how Selenium works and get ready to use it for testing. Read more.
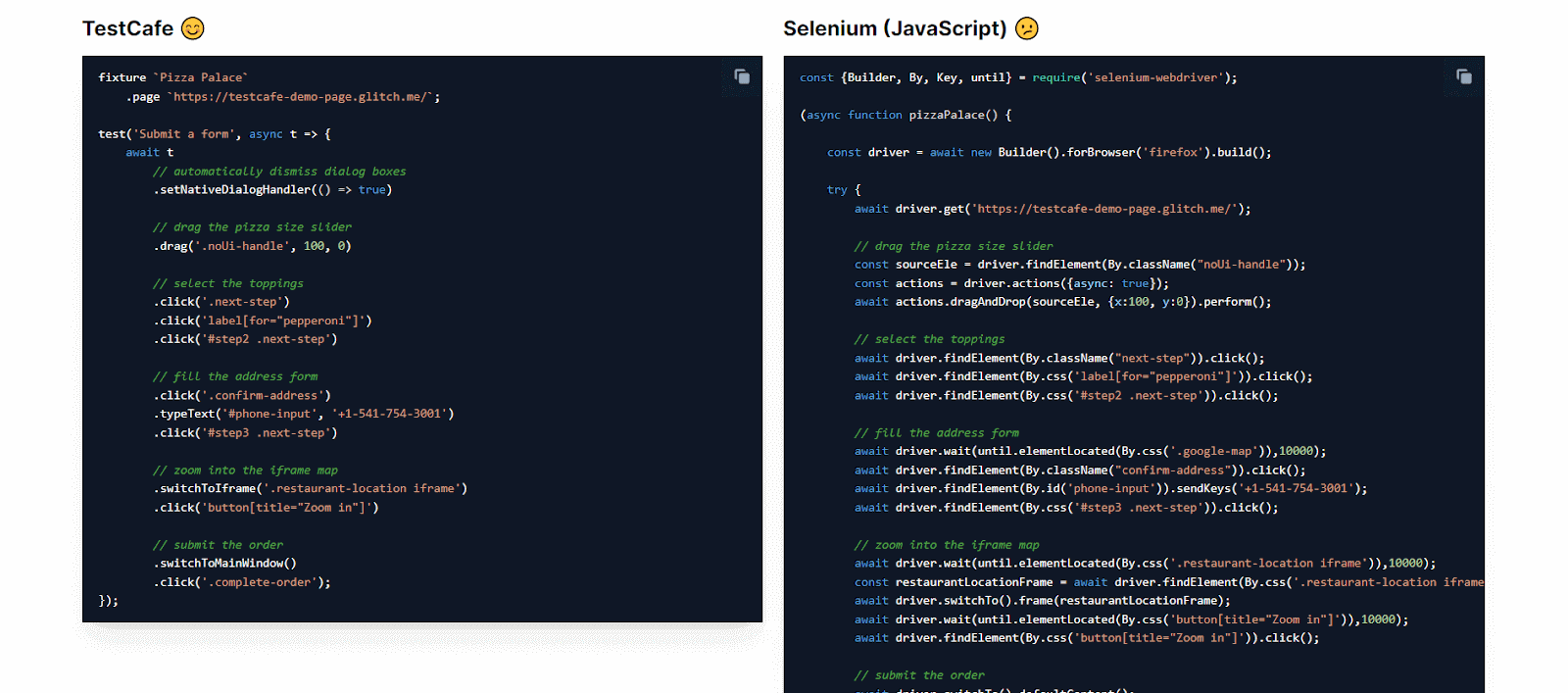
6. TestCafe

TestCafe is a Node.js-based open source tool for UI automated testing of web applications. TestCafe’s core is a command-line utility but also includes a desktop application with a built-in browser that runs tests and displays test results. With TestCafe, you don’t have to insert manual timeouts or use a tedious boilerplate. As a result, you can spend less time looking for annoying problems.
TestCafe is not tied to any specific test runner or assertion library, so you’re free to use it with any tools you choose. It is used by developers of all skill levels, from seasoned experts to junior testers who are just getting started with automated testing.

Features that make TestCafe one of the Best Automated UI Testing Tools:
Fully integrated visual Web Test Recorder.
Auto-generated Element Selectors.
Cross-platform and Cross-browser tests.
No additional tools to maintain.
Built-in Wait Mechanism.
7. WebdriverIO

A progressive automation UI automated testing tool called WebdriverIO was created to automate modern web and mobile applications. It makes using your app more accessible and offers many plugins that may be used to build a scalable, authentic, and safe test suite. It operates for automating browsers and native mobile apps.
Additionally, it gives a sketch of all the available third-party packages, including framework adaptations, reporters, and services, and downloads all of them for you.
Features that make WebdriverIO one of the Best Automated UI Testing Tools:
Customization: WebdriverIO is highly extendable, so users can customize the framework as they need.
Easy to Set Up: WebdriverIO follows a simple setup process.
Feature Rich — The wide variety of built-in and community plugins allows you to integrate and extend your setup to fulfill your requirements easily.
Cross Browser Testing: Supports multiple browsers like Chrome, Edge, Firefox, Internet Explorer, and Safari for WebdriverIO testing.
8. Katalon Studio

Katalon Studio is a UI automated testing tool developed by Katalon, Inc. It is a complete and detailed toolset for web and mobile app automation testing. It is developed on top of the open source automation framework tool Selenium with a specialized IDE interface for web API, mobile, and desktop application testing.
Features that make Katalon Studio one of the Best Automated UI Testing Tools:
It comes with a wide range of powerful features, and more to overcome familiar challenges in web UI test automation.
This friendly and easy toolset helps the users to test better, work faster and launch high-quality software.
It does not require advanced programming skills to write an automated test while offering a scripting mode for advanced users and test cases. This is one of the best, among others, Best Automated UI Testing Tools.
9. Screenster

Screenster is the first and only UI automated testing tool that combines the power of visual regression testing with the ease of use of screenshot comparison. It’s built on top of the Selenium framework, which means it can run tests in any browser and against any web application (e.g., web apps, web services, single page applications — even games!).
Moreover, it has a visual user interface and a high level of automation, meaning that non-technical stakeholders can also get involved in the process. Screenster boasts a number of features that set it apart from many other automated testing tools.
Features that make Screenster one of the Best Automated UI Testing Tools:
JavaScript IDE: Screenster integrates with your web browser’s developer tools so that you can use your existing JavaScript development workflow.
Support for Code Coverage Reports: Use the Coveralls and Codecov services to track how well your tests are running.
Support for External NPM Modules: Extend your code coverage by using external modules in your test code.
Browser Support: Run tests in any of Chrome, Firefox, Internet Explorer (9+), Edge, and Safari (10+).
Extensive Documentation: With a comprehensive documentation library of user guides and examples, Screenster is easy to learn and get started with.
10. Squish

Squish is a UI automated testing tool that optionally offers a full suite of unit tests for UI projects. By focusing on the JavaScript portion of a project and by providing the ability to create automated tests that can be run on browsers, Squish helps ensure the quality of projects throughout the whole development process.
With Squish, you can edit tests from your favorite IDE, and the test results are displayed instantly within your browser. The best part about Squish is that it’s not just for testing — you can use it for code coverage and performance measurements.
Features that make Squish one of the Best Automated UI Testing Tools:
Unit tests for JavaScript code and HTML.
Validation of CSS code.
Extensive support for DOM concepts, including data binding and inheritance.
Integration with Apache JMeter for load testing.
Support for Selenium WebDriver in addition to JavaScript tests.
11. Ranorex Studio

Ranorex Studio is a powerful yet easy-to-use UI automated testing tool that helps UI developers and testers to perform web testing and web application testing. It offers different features that make it one of the top tools in the market. These features include integration with Ranorex Web Test, which allows you to use two of its most powerful functionalities: web scraping and functional testing. For example, you can create a web test and use it to scrape all links in your browser automatically. Using the title or text, you can then create tests for each link.
The following is a list of some of the most important features that make Ranorex Studio one of the Best Automated UI Testing Tools in the market today:
Features that make Ranorex Studio one of the Best Automated UI Testing Tools:
Ranorex Studio can be used to create automated UI tests with simple drag and drop actions. Tests can be created without any coding or scripting knowledge.
Well-designed test cases that are easy to learn, build and maintain.
Test automation can help reduce manual workload, increase team productivity and improve software quality.
Test cases can be run on multiple devices simultaneously.
Are you using Playwright for automation testing? Run your Playwright test scripts instantly on 50+ browser/OS combinations using the LambdaTest cloud. Sign up for free!
Conclusion
This blog was to make your UI testing smooth and easy to adopt by using the tools mentioned above. It also caters to achieving a bug-free product that fulfills the end user need and product demand to scale it on a bigger level resolving all the bugs, accessibility and alignment issues, pagination and styling flaws, responsiveness, and navigation flaws.
By following all the instructions and features explained above, you can easily decide and instruct your team to select your next UI automated testing tool to use and use the feature to make your application/website release error-free in a given time according to the requirement and user need.

